Homework #2 is designed to introduce you to the basics of HTML Design.
This will be the "D" in the "Iron C.L.a.D." (lesson 3 of 3) method of HTML authoring.
PART 1 - Learn Basic Design Pricipals
Estimated time for completion: 1 hr.
Please read about and make sure you understand the following on Cascading Style Sheets (CSS). You do not have to do the exercises or memorize every detail:
- Lesson 1: http://www.webmonkey.com/2010/02/Mulders_Stylesheets_Tutorial_-_Lesson_1
- Lesson 2: http://www.webmonkey.com/2010/02/Mulders_Stylesheets_Tutorial_-_Lesson_2
If you would like to read past lesson #2 feel free to do so...but remember, there's still homework to get done :-)
PART 2 - Format Your Page Using CSS, Not Standard Tagging
Estimated time for completion: 2 hrs.
Please take your website and create a CSS that incorporates all the formatting/design elements you have created so far in all your HTML pages. You can either use:
- "embedded" CSS (where the CSS is coded inside each page like we did in class) or
- "linked" CSS (where the CSS code is stored in an external
file with the file extension ".css" and is linked to both
pages)
- this is the "recommended" practice of web design, but is slightly more challenging for a beginner
Use any of the following properties we practiced in class to replace the bolding, color, indenting, font selection, underline, alignment...whatever you have in your original pages...using a style sheet:
- font-family
- font-size
- font-weight
- font-style
- color
- list-style-type
- text-align
- text-decoration
Also feel free to try out and use any of the CSS properties you learned from the WebMonkey tutorials or from looking online at other resources. Here's some other references to check out:
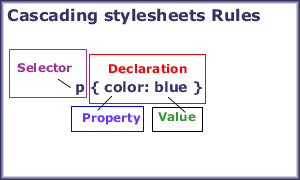
The structure and naming of the CSS "pieces" are as follows:

The requirements of this homework are that your web page look exactly the same or better than it did in lesson 2, except that now all the visual modifications to your text should be applied using a style sheet.
For information on the "SPAN" and the DIV" elements that are used to apply customized CSS styles, see the references.
PLEASE ZIP AND SUBMIT FOR GRADING WHEN COMPLETE:
- YOUR "HOME" PAGE AND RESUME LINKED TO A CASCADING STYLE SHEET (CSS)
- THE STYLE SHEET SHOULD CONTAIN ALL THE TEXT
FORMATTING OF YOUR ORIGINAL PAGES AND YOU SHOULD APPLY THE
STYLES TO THE TEXT USING THE CSS
- No more using "standard" tags like
<b> for bolding, <i> for italics, <font> for font families
and so on! I do not want to see
any of these tags in your work anymore!
- No more using "standard" tags like
<b> for bolding, <i> for italics, <font> for font families
and so on! I do not want to see
any of these tags in your work anymore!